User Story Screen

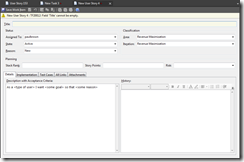
The user story screen is the starting point for all work. It tells a story from the user perspective that we can use to determine what work needs to be done. This story should be short so that the work can be done in a couple of days. More complicated stories should be broken up into smaller stories so the work can be broken into pieces. My rule of thumb is if the story is takes more than a paragraph or so, you need to break it up. Here’s the User Story screen from VS. Title – A one sentence description of the story. Assigned To – The single individual responsible for the story. State – Indicates the current state of the story. Active – The story is currently being worked on or waiting to be worked on. Closed – The story was closed without being resolved. Resolved – The story was completed and implemented. Reason – The reason the item is in the current state. Matching states are in parenthesis. New – A new story (Active). Abandoned – The st...